Co udělat, aby se webové stránky správně zobrazovaly všem? Existuje způsob, jak zaručit, že zobrazení bude optimalizované pro všechny typy zařízení, které návštěvníci webstránek používají. Říká se mu responzivní webdesign [Responsive Web Design (RWD)], responzivní design webu, responzivní webový design, responzivita designu webu, … Zajišťuje, aby se konkrétní www stránky načetly stejně kvalitně v mobilním telefonu jako na desktopu s velkým monitorem.
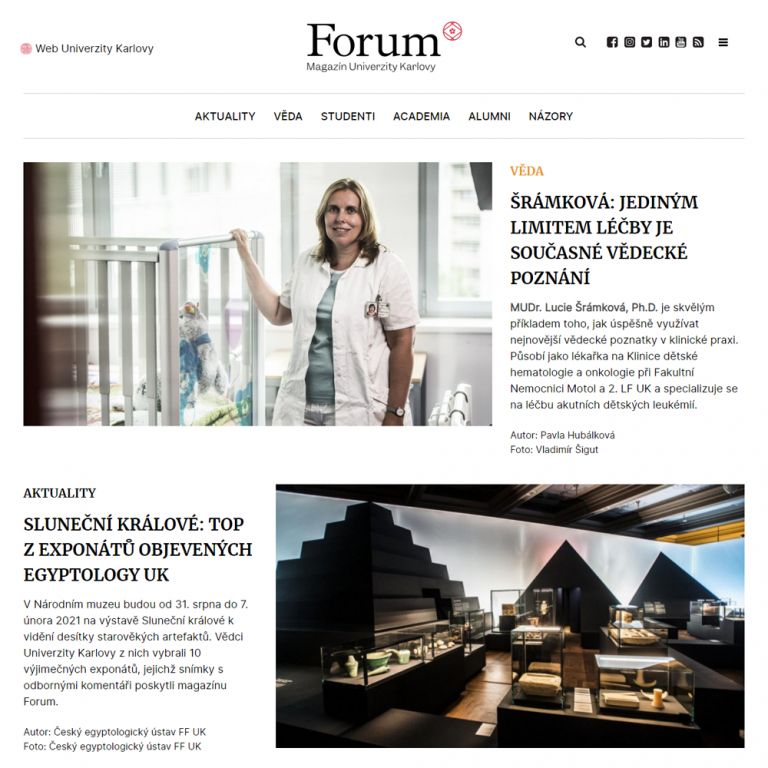
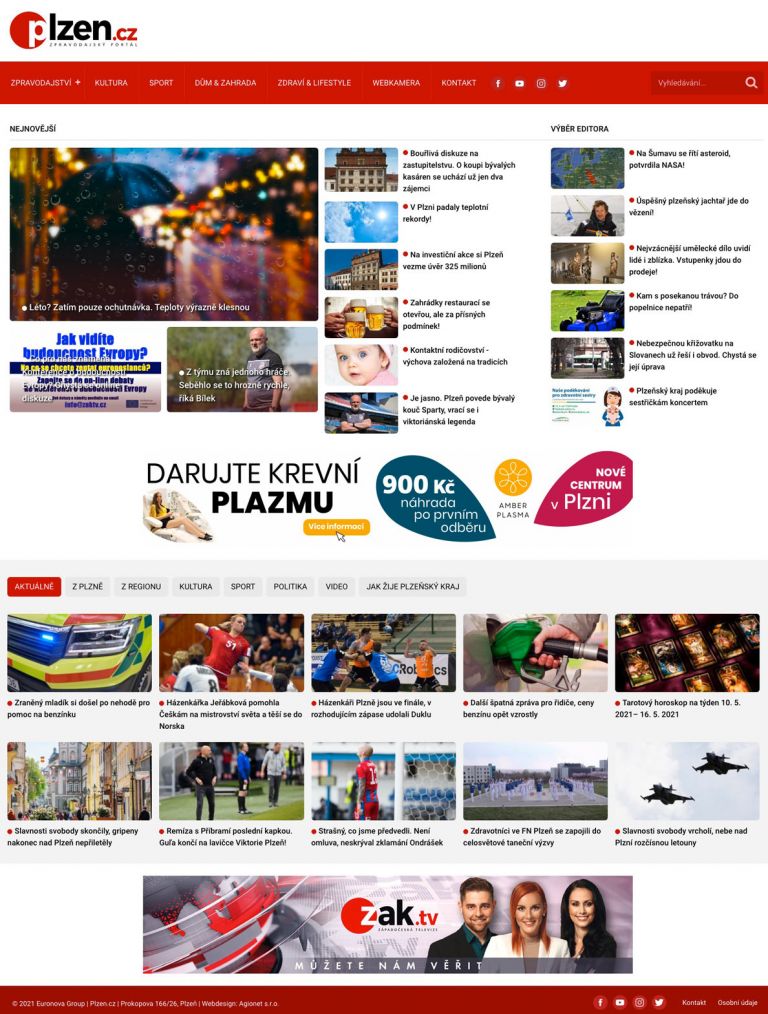
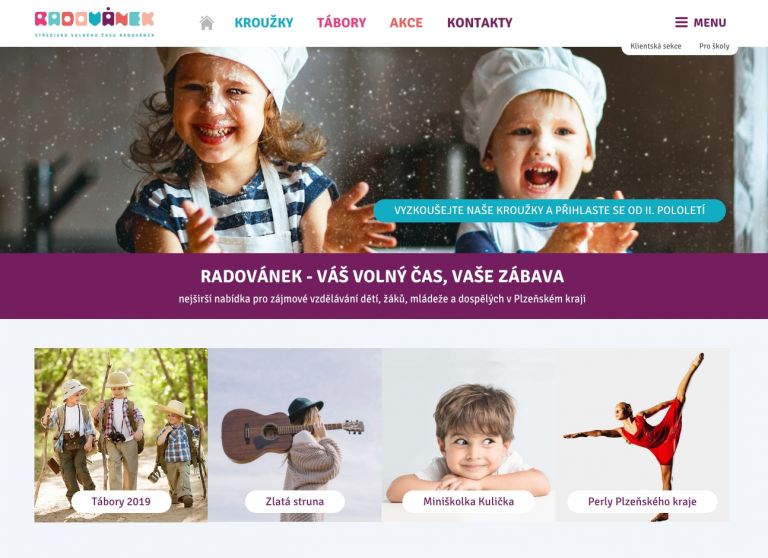
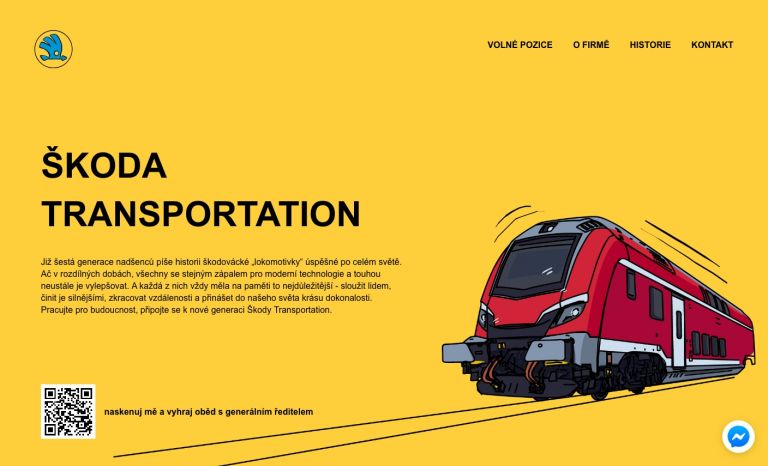
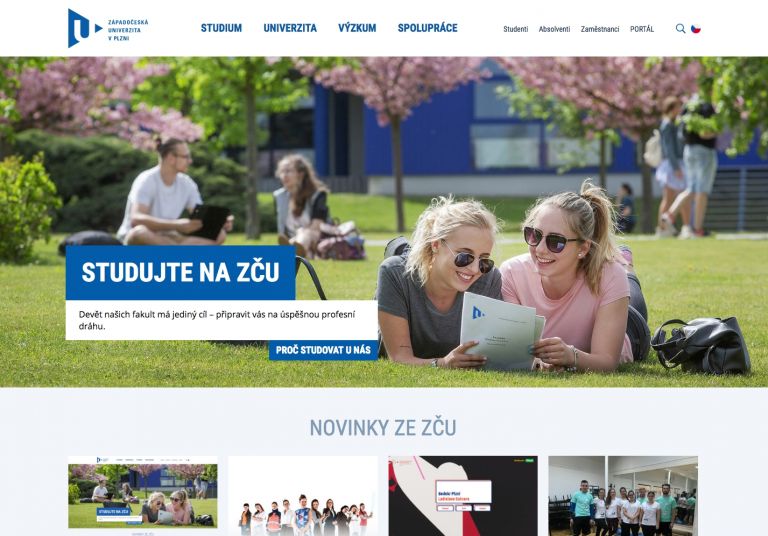
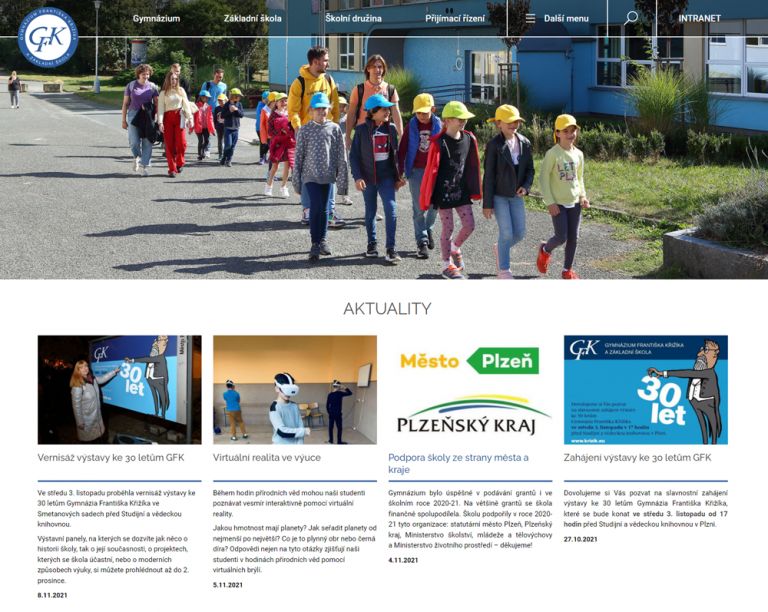
Obrázek: ukázka optimalizovaného zobrazení internetové prezentace pro rozměrnější obrazovky (1. obr.) a menší displeje (2. obr.)
Optimalizace webu pro responzivní zobrazení
Základní přístupy responzivního webdesignu
Responzivní webdesign používá dva základní přístupy/způsoby návrhu uživatelského rozhraní.
- Desktop First (nejprve stolní počítač)
- Mobile First (nejdříve mobilní telefon)
Novější přístup Mobile First, kdy se obsah a vzhled začíná vyvíjet od nejmenšího rozlišení pro mobil přes tablet, notebook, desktop až k TV. Na rozdíl od původního Desktop First přístupu, který postupuje opačně: nejprve se tvoří náplň i grafika pro stolní počítače, tedy desktopová verze, a mobilní rozhraní se kóduje až potom.
Výhody Mobile First přístupu
Mezi hlavní výhody Mobile First přístupu patří:
- lepší SEO (optimalizace pro vyhledávače) => příznivější umístění ve výsledcích vyhledávání => více organické/neplacené návštěvnosti
- přehlednější a čistší web => komfortnější uživatelský zážitek => pravděpodobnější konverze (z návštěvníka se stává zákazník)
- jednodušší aplikace responzivního designu => účinnější využití možností nových technologií, které s sebou mobilní zařízení přinášejí
- rychlejší načítání a zobrazování webu => úspěšnější webové stránky
- efektivnější měření a vyhodnocování dat => snazší zlepšování webstránek
Základní techniky responzivního webdesignu
Responzivní webdesign má tři základní úrovně/techniky/principy:
- Flexibilní struktura či pružný/plovoucí/fluidní layout – zařídí, že se prvky na webstránce upraví podle šířky zobrazovací plochy zařízení
- Flexibilní/fluidní/adaptivní obrázky – umožní velikost obrázků, videí i jiných médií přizpůsobit rozměrům obrazovky a zároveň stanovit rychlost načítání v závislosti na zařízení
- Media Queries (mediální dotazy, dotazy na média) – nastaví styly/podmínky pro změnu designu webu podle typu, rozlišení i orientace zobrazovacího zařízení nebo šířky okna a druhu internetového/webového prohlížeče (browseru)
Důležité nástroje responzivního webdesignu
Responzivní webdesign využívá ještě následující řešení:
- Fluid Grids (fluidní mřížky) – systém určující vzhled rozvržení webové stránky s ohledem na zařízení použité k zobrazení
- Breakpoints (breakpointy, body zlomu, zlomové/hraniční body) – pravidla stanovující body změny designu webu s ohledem na velikost okna browseru
- Viewports (zobrazované oblasti, výřezy zobrazení) – meta tagy (meta značky) definující, jak se webstránka zobrazuje ve viditelné oblasti okna internetového prohlížeče
Technologie responzivního webdesignu dokáže rozpoznat, na jakém přístroji se uživatel právě nachází i jaké rozlišení nyní potřebuje a zajistí, že zobrazení webové prezentace bude optimalizované pro většinu běžně používaných zařízení typu TV, desktopy, notebooky, tablety i mobilní telefony.
Základní znaky responzivního webdesignu
Hlavní nabídka je skrytá do tzv. (ham)burger menu – objevují se tři vodorovné čárky, které mohou být doplněny o popisek Menu. Obsah webu včetně vhodné velikosti a barvy písma se přizpůsobuje typu zobrazovacího zařízení. Zobrazení je kompatibilní se všemi počítačovými (Microsoft Windows, macOS, Linux, …) i mobilními (Android, iOS, …) operačními systémy, které návštěvníci používají. Responzivní webdesign se vyznačuje také možností zoomování (přibližování, zvětšování) obsahu pomocí dvou prstů a umístěním menu, odkazů i dalších důležitých ovládacích elementů na dosah palce ruky. Pro formuláře automaticky proběhne optimalizace klávesnice podle typu vstupu a pole (např. v mobilu se při zadávání číselných údajů ukáže numerická). Prvky s dlouhým načítáním (animace, chaty, …) se skryjí. Optimalizace obrázků, videí i jiných médií přizpůsobí jejich velikost a zároveň zrychlí načítání webstránek v závislosti na použitém zařízení.
Můžete si sami vybrat, co a jak bude na jednotlivých zařízeních vidět. Doporučujeme zvolit to, co je pro vaši internetovou prezentaci podstatné (logo, slogan, produkty, fotografie, kontakt).
Hodnocení webovými vyhledávači
Ve světě i u nás nejoblíbenější internetový vyhledávač Google už v roce 2018 do svých kritérií pro www stránky zařadil mobile-first indexing (indexaci se zaměřením na mobily) a od roku 2023 k indexování a hodnocení („řazení“) používá primárně mobilní verzi obsahu. Kvalita mobilní verze webových stránek má tedy zásadní vliv i na umístění ve výsledcích vyhledávání. Při práci s obsahem je potřeba myslet také na to, že pokud ho v mobilní verzi skryjeme, nedojde k jeho zaindexování.
Celosvětově více než polovina veškerých přístupů k internetu je uskutečněna přes mobilní telefony a tablety, Česká republika se tomuto trendu také přibližuje.
Doporučujeme mít u všech webů zřízené responzivní zobrazování
Toto téma můžete podrobněji probrat s našimi grafiky.