Webdesign
(tvorba webových stránek)
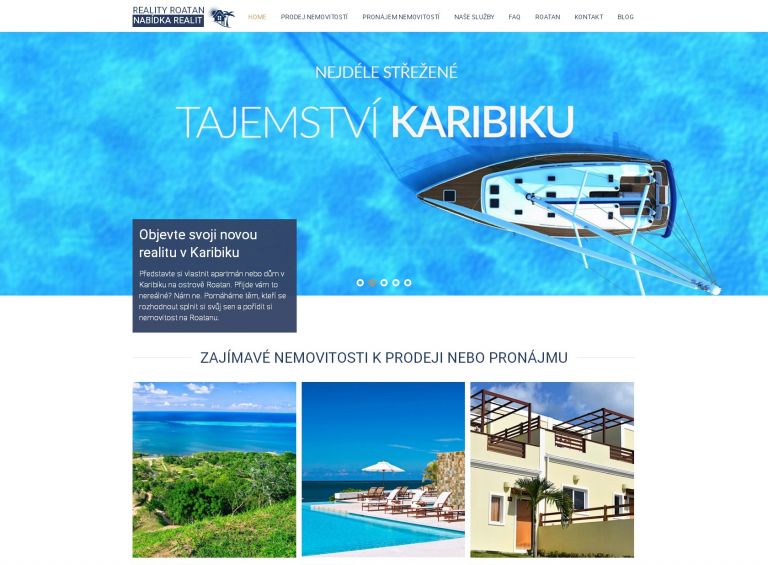
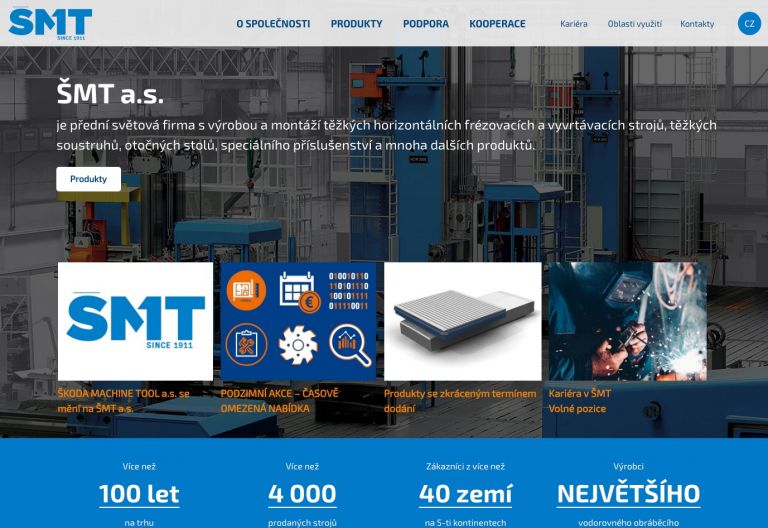
Webové stránky tvoříme již od počátku vzniku Agionetu (1999). Reference ukazují, jak jsme postupně zráli :-) Naši specialisti pokrývají celou škálu prací od analýz a návrhů řešení přes grafický design, programování funkčnosti webu + realizaci frontendu pomocí moderních javascript frameworků i nastavení backendové administrace, ... Průběžné SEO zvýší budoucí návštěvnost webu. Tvorba webových stránek je "korunována" finalizační procedurou, která zajistí kontrolu profesionálního provedení a napojení na služby sledování statistiky atd. Následuje zabezpečení a dlouhodobá správa s návrhy inovace webu a aktualizace. Nabízíme též rychlou podporu nového webu = SEO Offpage např. PPC kampaně apod. Pomáháme Vám i s nastavením sociálních sítí a hlavně s dlouhodobou správou či poradenstvím v oblasti webdesignu i Internetu.
Vytvoříme vám přehledný, intuitivní a technicky zdařilý web
- Prezentační
webové stránkyJednoduché, ale v profi provedení (někdy jim říkáme firemní webové vizitky) - Webové stránky s administrací obsahua třeba i rozšířenou funkčností o fotogalerii, eshop, registrace, komunikační forum, ...
- Speciální webové projekty na míruIntranet, dokument management, zpravodajské informační portály, sociální weby, ...
- Webové aplikace pro management, ERPOpravdu velké webové projekty, které mohoou být spojené s několika servery, mobilnímy aplikacemi atd.
- Eshopy na různých platformáchJaké platformy pro vývoj eshopů používáme?
- Rezervační systémyModerní a efektivní on-line rezervační systémy v několika variantách.
Webdesign aplikujeme na různé druhy webů:
Prezentační weby
- firemní vizitka
- prezentace instituce
- náborový web
- galerie, portfolio
- sportovní či klubový web
- web architekta
- malý školní web
Weby s přidanou funkčností
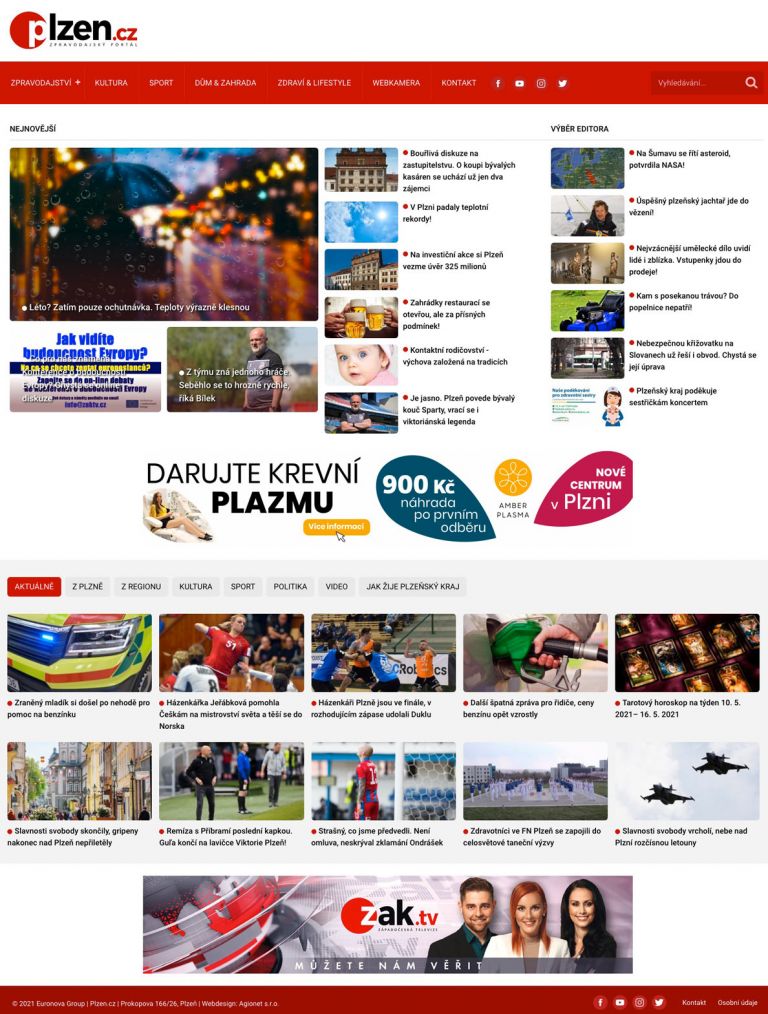
- informační zpravodajský portál
- eshop, objednávkový systém
- rezervační web, registrace
- velký firemní web ve více jazycích
- web s velkou dynamikou, animace
- katalogový web, dárkový systém
- internet věcí a jeho napojování
Velké web aplikace s přihlašováním
- ERP firemní řízení, logistika, projektový systém
- řízení různých projektů, rental – půjčovna
- velký eshop s napojením na sklady, platební brány
- složitý intranet, dokumentový management
- propracovaný věrnostní systém s napojením na externí servery
- řízení provozu průmyslu, domácí inteligentní systém
- dotazníkový systém propojený na tablety se servery
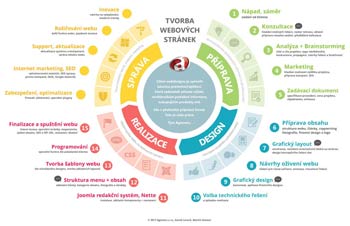
Postup tvorby webových stránek / projektu - webdesign
Někteří klienti se rádi zapojují do přípravy i průběhu tvorby. Takto může vzniknout lepší dílo, protože se spojí znalosti vývojářů se zadavatelem. Abychom zadavatele rychleji zasvětili do tajů webdesignu, vytvořili jsme obecnější infografiku, kterou předkládáme i vám.
Webdesign - Na co klademe důraz při tvorbě?
Přípravná etapa
- analýza, konzultace
- kvalitní obsah a struktura
- layout, wireframe, UX
- responzivní design
Realizace webu
- vhodná platforma, CMS
- programování, sestavování
- praktická uživatelská přívětivost
- obsahové a technické SEO
Správa a propagace webu
- finalizační procedura a umístění do ostrého provozu
- zabezpečení a průběžné aktualizace
- propagace webu, SEO offpage
- inovace a rozšiřování obsahu i funkčnosti
Známe principy, podle kterých Google, Seznam a další seřadí výpis dle hledaného klíčového slova. Aby vaše webové stránky byly co nejvýše, je nutné udělat mnoho práce, nastavení i „propagace“. Máme tuto oblast vyzkoušenou a léty prověřenou. Více o tom v Internet marketing + SEO.
Opravdu kvalitně vytvořený web
vám přinese výrazný zisk,
pomoci mu v propagaci a následné správě
Stále více tvoříme velké webové projekty a aplikace
Dříve jsme se zaměřovali především na pěkný "pestrý" design webu, ale s přibýváním zkušeností jsme zjistili, že jednoduchost a přehlednost jsou na webu účinnější. K tomu se musí přidat promyšlené a intuitivní ovládání webu / orientace + UX (uživatelská přívětivost). Proto jednou z prvních otázek, kterou klademe zadavateli je: "Kdo je cílový návštěvník webu?" - jemu se musí web "líbit". Jiný design se dělá pro děti a jiný pro konstruktéry nebo maminky na rodičovské dovolené.
- Web by měl nejdříve návštěvníka něčím zaujmout a vyvolat v něm pocit: "Ano, to se mi líbí a chci zjistit více." - tady pomůže grafický design, případně animace a efekty.
- Druhý pocit by měl být: "Ano, jsem tady správně, zde najdu to, co potřebuji (co jsem hledal)." Zde hraje velkou roli text - hlavní nadpisy, slogany (klíčová slova, copywriting, obsahové SEO on page).
- Třetí fází by mělo být uspokojení návštěvníka, že se opravdu dozví, co potřeboval, ...
- ... a vy byste z toho měli získat užitek = bude vás kontaktovat, nakoupí, objedná službu, ... A proto by se nemělo na webu zapomínat na výrazné prvky, které volají po akci ("Call to action").
Door page nebo-li „přistávací stránka“
je další označení pro užitečnou web stránku malého líbivého obsahu.
Některé malé weby mají pouze jednu obsahovou stránku, a proto se jim říká onepage web. Pokud má malý web dobře udělané technické a obsahové SEO, může udělat dobrou službu = přivést k vám klienty/návštěvníky/uživatele, ...
V oblasti webu je dále důležité vytvořit správné UX (uživatelskou přívětivost) a třeba i hravost, animaci, interakci, a to již opravdu vyžaduje zkušenosti a dávku talentu. Praktická stránka je samozřejmě také důležitá. Rychlost načítání má vliv na pozici ve vyhledávání. Toto již blízce souvisí s internet marketingem, SEO, copywritingem, ale o tom na jiném místě tohoto webu.
![]() Kromě poradenství, školení, tvorbě video tutoriálů se věnujeme osvětě z naší IT/webdesign oblasti v sekci Rádce / Blogu či eBooku, který si můžete stáhnout. Téma ebooku: Úklid a vylepšení webu v PDF
Kromě poradenství, školení, tvorbě video tutoriálů se věnujeme osvětě z naší IT/webdesign oblasti v sekci Rádce / Blogu či eBooku, který si můžete stáhnout. Téma ebooku: Úklid a vylepšení webu v PDF